A fast loading website is a very important part of any site visitor’s experience. Sitecore’s Profiler tool can help developers optimize the performance of their website.
The Sitecore Profiler tool allows you to debug performance and compare methods while you are developing.
Here’s what you need to do:
- Login as admin.
- Append this to your querystring: &sc_debug=1&sc_prof=1&sc_trace=1&sc_ri=1
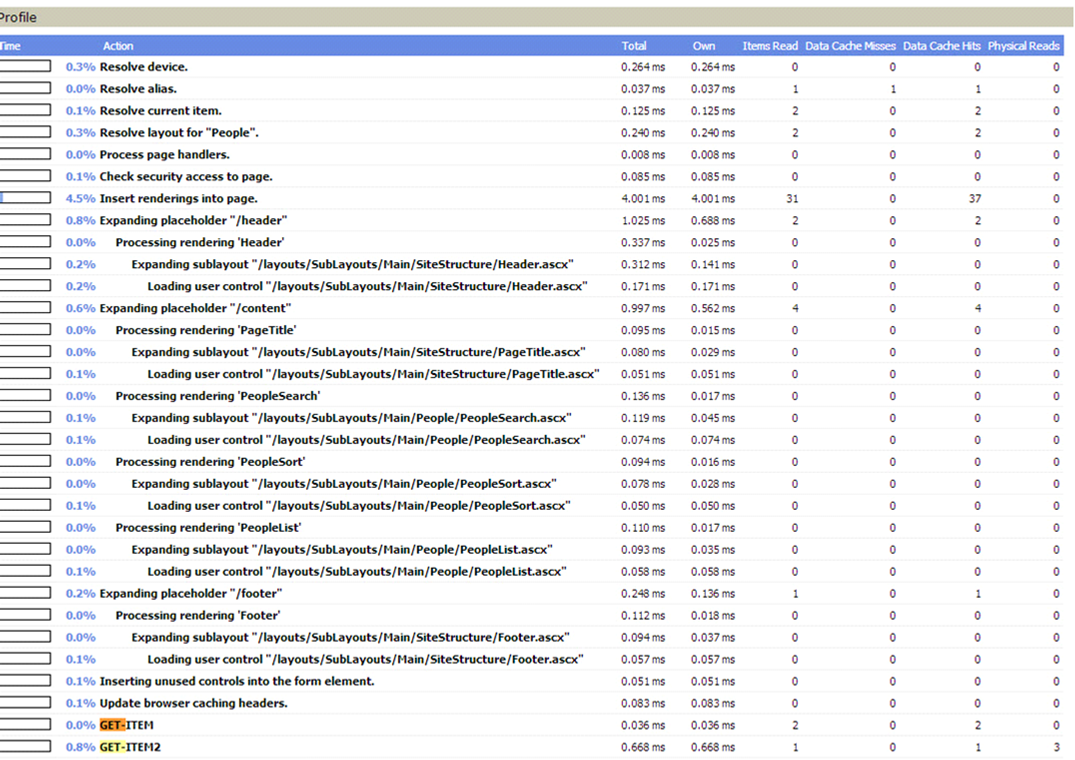
- Review the performance times of your classes or methods.
- Investigate classes or methods that are taking a long time and adjust as appropriate.
In addition to seeing the results of time it takes for Sitecore to process and render, you can easily check performances of your own classes or methods.
For example, I want to see whether it’s faster to get the item using .GetItem or using .SelectSingleItem
var PathSettings = "/sitecore/content/Sites/Main/WebSettings/Site Settings/Professionals Settings";
Profiler.StartOperation("GET-ITEM");
Item test1 = Sitecore.Context.Database.GetItem(PathSettings);
Profiler.EndOperation("GET-ITEM");
Profiler.StartOperation("GET-ITEM2");
Item test2 = Sitecore.Context.Database.SelectSingleItem(PathSettings);
Profiler.EndOperation("GET-ITEM2");
Here’s what you’d see on your page as a result: